Table Of Content
As of 2016, Vladyslav’s animation would receive more than 500 likes and 8,000 views. This shows a misguided appreciation that designers have towards animation for animation’s sake. Remember, users come to sites for a purpose—we want to show them what they are after in a short space and time, not detain them in a grand tour of the gallery. While the big and bold web design can work really well, Tag Team Signs didn’t do it right. The choice of colors, typography and background images don’t show the slightest sign of professionalism. When reviewing pages to create a collection of the worst websites, we paid special attention to design, user experience, loading time, content and readability.
Uncanny Valley: Examples, Effects, and Explanations - Verywell Mind
Uncanny Valley: Examples, Effects, and Explanations.
Posted: Mon, 14 Nov 2022 08:00:00 GMT [source]
Poorly placed advert
Unfortunately, designers tend to have a love affair with animations, partly because animations are so fun to create that we might not know when to stop. As designers, we should add friction to user actions with extreme caution, unless the point is to dissuade users from performing that action. Sometimes, however, we might even unintentionally add friction to user actions (mostly due to aesthetic or novelty reasons) that result in detrimental UX.
Doors that don’t indicate which side to push
Although LA's parking signs are extreme examples, many mobile app designers face similar issues and use cultivated wit to make the app work well. You might be tempted to say good and bad design is a matter of taste, but objectively bad design feels like friction to the user. Graphic designers should also be promoting their work everywhere. “Getting your work seen on the web is a great place to start,” Flat Icons notes. “You can share your projects on specialized networks like Behance and Dribbble, or with your friends and followers on social media. By studying successful examples like Apple, designers can gain valuable insights into how to create user-centered designs that are both functional and visually appealing.
Little distinction between primary and secondary buttons
By applying these design principles, you can create products and services that are not only aesthetically pleasing but also functional and user-friendly. Remember to test and iterate your designs, gathering feedback and making adjustments as needed to ensure that your design is always improving and meeting the needs of your users. Now that we’ve explored the key elements of good design, it’s time to put these principles into practice. Incorporating good design into your projects can greatly enhance user experience and contribute to the success of your product or service.
I couldn’t even get it to ever fully load with all the images and animation going on. Honestly other than not being mobile responsive I don’t see much wrong with this website(even before its redesign). On their own some of these are not even bad web design practices.
Suzanne Collins Author Website
Testing prevents bad design with a systematic approach to evaluation. Testing evaluates usability, functionality, and user satisfaction before a product is finalized. Through various testing methods, designers and developers can identify and address issues that could lead to poor user experiences. Usability testing, for example, allows teams to observe real users interacting with the product, uncovering problems with navigation, comprehension, or task completion. Testing, therefore, serves as a critical feedback loop in the design process, ensuring that the final product meets user needs and expectations effectively.
A Catalog For A Clothing Company I Once Worked At. How Was This Cover Ever Approved?

The website and all of its parts need to look like they belong together. Think of old DVD menus (back when we still used discs for movies). There’s nothing quite like a Frankenstein website–or, in other words, a website that looks like it’s been hacksawed together with pieces of other dead websites. Highlighting text makes a blocky border and pulls the eye right to the words.
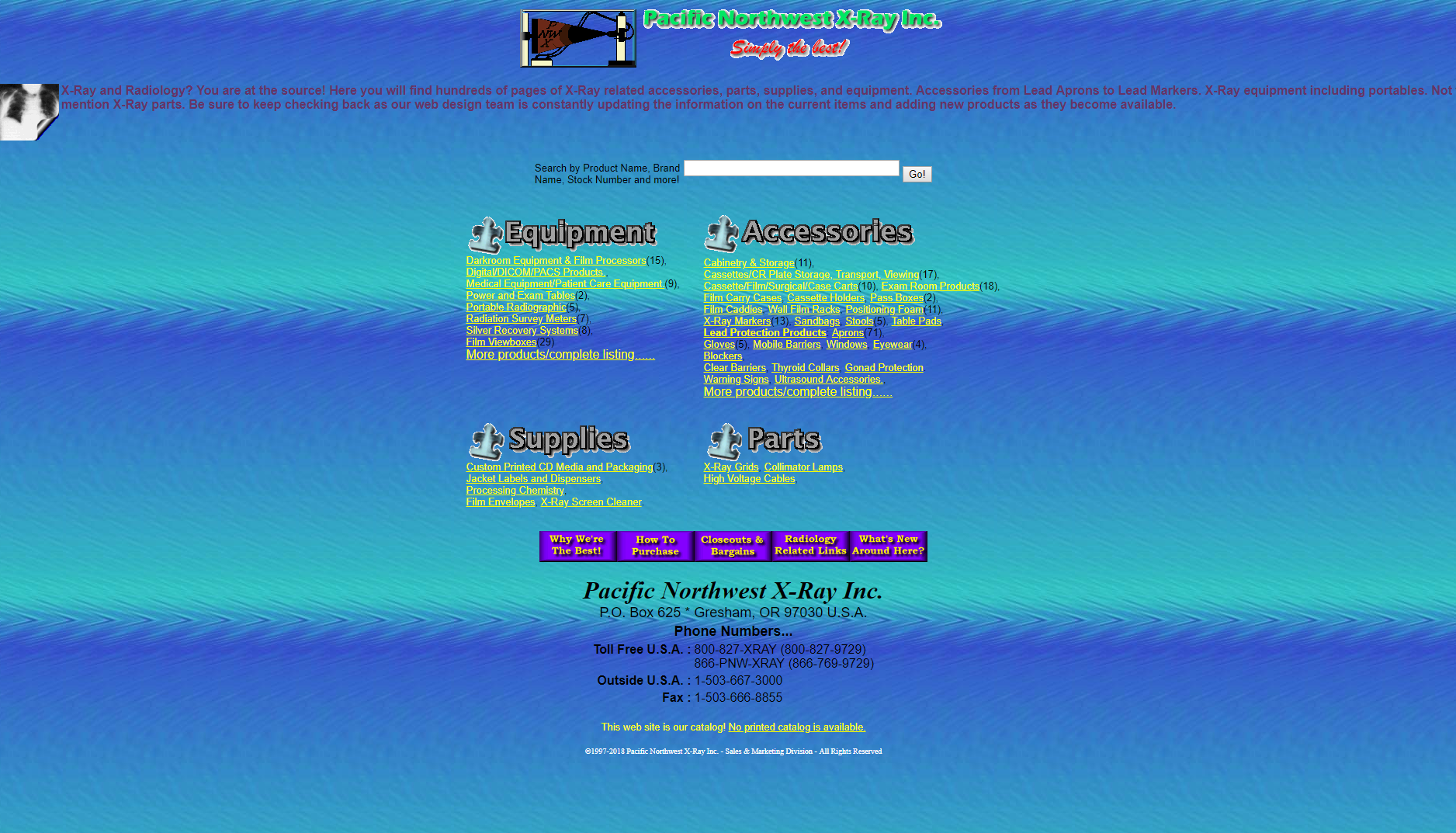
While the cluttered UIs of 90s design and early 00s have (mostly) disappeared, cluttered designs still exist. While not every website needs to be minimalist, with wide-open spaces between each element, be sure that you’re giving your design some breathing room. Remove unnecessary elements when possible to allow the important parts to stand out. Cluttered designs were commonly seen in the early days of the internet. Designers tried to cram as much as they could onto each page, often ignoring white space entirely.
Looking at your design on a monitor is quite different than the printed version. Printers are using different color systems than monitors and they are placing real paints to achieve your design instead of your visualizations. So issues with color differences, meshed words, and blurry elements can often appear. Make sure to print a small amount of copies to test how your design will be printed. The entire point of icons is to give visitors a visual cue about the content they’re seeing.
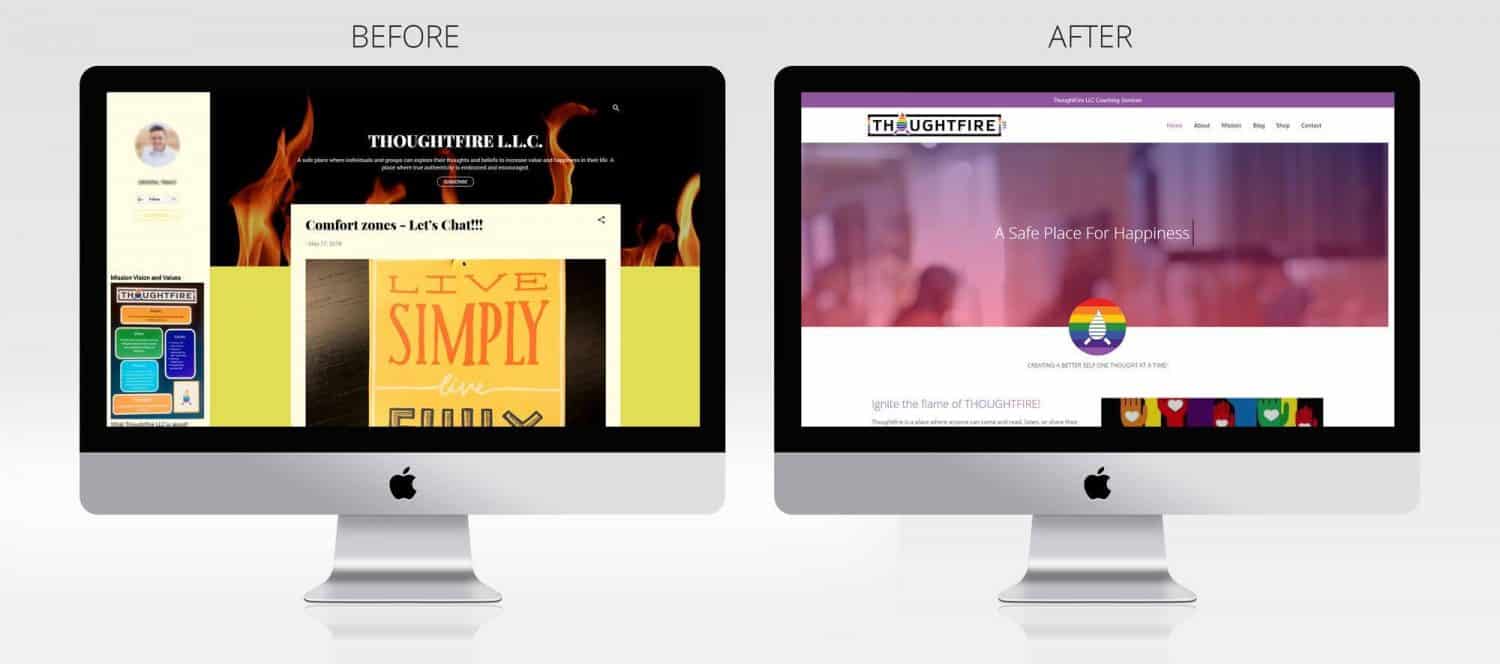
For instance, while the profound purple works well for headlines, using it extensively without variation can overshadow other critical information. Again, confusion and distraction caused by multiple Calls To Action and too many options and elements displayed. Not only does it show calories per serving, it also provides the option to scan any food item that has a barcode in case the user is struggling with finding manually on search.
It’s important to ensure that navigation is clear, concise, and easy to follow. One common design mistake is creating cluttered and confusing layouts that overwhelm the user. This can occur when there is too much information displayed at once, or when the hierarchy of information is unclear. Users should be able to easily and quickly find the information they need without feeling lost or overwhelmed by unnecessary details. The letters are small and hard to read – some are small white letters on a black background.

Non-responsiveness, slow loading speed, complexities, and poor navigation are some of the factors that make a bad web page. Lack of clear CTAs, vague messaging, cluttered interface, stylish inconsistencies, and inaccessibility are other factors that make a bad web page. The site’s hero section is just a logo imprinted on an image of the sky, displaying no text to announce to visitors what to expect. Beneath the hero section, the site displays segregated homepage sections characterized by poor navigation. The header menu is extensive, concealing key information displayed in the site’s hero section alongside several broken links. An extensive search bar is visible in the site’s header menu, with the search icon, hardly visible in its faded color.

No comments:
Post a Comment